Пошаговое руководство по техническому SEO

В современном цифровом мире, где поисковые системы играют ключевую роль в продвижении и поиске информации, техническое SEO становится неотъемлемой частью успешного присутствия в сети. Оптимизация сайта не ограничивается только контентом и ссылками, но также включает в себя улучшение технических аспектов, чтобы обеспечить наилучшую индексацию и доставку контента поисковым системам. В этом подробном руководстве мы рассмотрим ключевые шаги, которые помогут вам реализовать эффективную стратегию технического SEO и улучшить видимость вашего сайта в результатах поиска.
Оптимизация кода и устранение ошибок.
Шаг 1:Первый и один из самых важных шагов в техническом SEO заключается в проверке и оптимизации кода вашего сайта. Хорошо написанный, чистый и валидный код не только улучшает работу сайта для пользователей, но и помогает поисковым роботам лучше его понимать. Вот несколько ключевых моментов, на которые следует обратить внимание:
- Устранение ошибок и предупреждений в коде HTML, CSS и JavaScript. Используйте инструменты валидации, такие как W3C Markup Validation Service, для поиска и исправления проблем.
- Минимизация и сжатие файлов CSS и JavaScript для уменьшения размера страницы и ускорения ее загрузки.
- Оптимизация изображений для уменьшения размера файлов без потери качества. Используйте инструменты, такие как ImageOptim или TinyPNG, для сжатия изображений.
- Использование семантической разметки HTML, правильной иерархии заголовков (H1, H2, H3 и т.д.) и описательных атрибутов alt для изображений.
- Удаление ненужного или устаревшего кода, который замедляет работу сайта.
- Реализация Open Graph и Twitter Card для обогащения контента в социальных сетях.
Шаг 2: Оптимизация структуры сайта Структура сайта имеет важное значение для навигации и понимания его содержимого как пользователями, так и поисковыми системами. Хорошо спроектированная структура сайта обеспечивает удобную навигацию и помогает поисковым роботам эффективно индексировать весь контент. Вот ключевые рекомендации по оптимизации структуры сайта:
- Создание простой, интуитивно понятной навигации с логически организованными разделами и категориями.
- Использование логических, описательных URL-адресов, которые отражают структуру и содержание страниц.
- Устранение дублированного или схожего контента, который может запутать поисковые системы и создать конкуренцию в индексации.
- Реализация четкой структуры ссылок, где ключевые страницы доступны через небольшое количество кликов от главной страницы.
- Создание карты сайта (sitemap.xml) и предоставление ее в инструменты вебмастеров поисковых систем для облегчения индексации.
- Использование канонических тегов для указания предпочтительной версии страниц с похожим содержимым.
Шаг 3: Оптимизация скорости загрузки Скорость загрузки страниц является критическим фактором как для удовлетворенности пользователей, так и для рейтинга в поисковых системах. Медленно загружающийся сайт может привести к высокой отдаче пользователей и ухудшению рейтинга в поисковой выдаче. Вот несколько эффективных способов ускорить загрузку вашего сайта:
- Сжатие файлов HTML, CSS и JavaScript с помощью GZIP или Brotli для уменьшения размера передаваемых данных.
- Кэширование статических ресурсов, таких как изображения, JavaScript и CSS, для ускорения последующих загрузок страниц.
- Отложенная загрузка изображений и других ресурсов, которые не видны при первоначальной загрузке страницы.
- Удаление ненужных плагинов и избыточного кода, которые замедляют работу сайта.
- Использование Content Delivery Network (CDN) для распределения контента по географическим регионам и обеспечения более быстрой доставки пользователям.
- Реализация ленивой загрузки для постепенного загружения контента по мере его просмотра пользователем.
Шаг 4: Мобильная оптимизация В эпоху растущего использования мобильных устройств для доступа к Интернету, мобильная оптимизация становится ключевым фактором для успешного технического SEO. Поисковые системы, такие как Google, предоставляют преимущества сайтам, которые предлагают отличный мобильный опыт. Вот что нужно учитывать для мобильной оптимизации:
- Использование адаптивного или отзывчивого дизайна, который автоматически подстраивается под различные размеры экранов и разрешения.
- Обеспечение простой навигации и легкого доступа к ключевому контенту на мобильных устройствах.
- Сжатие и оптимизация изображений, видео и других мультимедийных ресурсов для уменьшения объема данных и улучшения скорости загрузки на мобильных устройствах.
- Тестирование производительности и опыта пользователя на различных мобильных устройствах и в различных сетевых условиях.
- Реализация функций, ориентированных на мобильные устройства, таких как упрощенные формы, большие кнопки и элементы управления, адаптированные к мобильному интерфейсу.
Шаг 5: Использование структурированных данных Структурированные данные, такие как микроразметка и Схема.org, помогают поисковым системам лучше понимать контент на вашем сайте и предоставлять более богатые результаты в поисковой выдаче. Применение структурированных данных может улучшить видимость вашего сайта и сделать его контент более привлекательным для пользователей. Вот основные рекомендации по использованию структурированных данных:
- Внедрение микроразметки и Схемы.org в код вашего сайта для обогащения контента структурированными данными о продуктах, событиях, рецептах, отзывах и других типах информации.
- Использование инструментов для генерации и проверки структурированных данных, таких как Google's Structured Data Markup Helper или Structured Data Testing Tool.
- Регулярное обновление структурированных данных при изменениях контента, чтобы избежать ошибок и несоответствий.
- Оптимизация структурированных данных для мобильных устройств, чтобы обеспечить правильную индексацию и отображение на мобильных результатах поиска.
- Проверка правильной индексации структурированных данных в инструментах поисковых систем, таких как Google Search Console.
Шаг 6: Обеспечение безопасности сайта Безопасность сайта является важным фактором для технического SEO, поскольку поисковые системы стремятся предоставлять пользователям безопасные и надежные результаты. Сайты с проблемами безопасности могут быть наказаны в рейтинге или даже полностью исключены из индекса. Вот ключевые меры по обеспечению безопасности вашего сайта:
- Использование протокола HTTPS для защиты передачи данных между сервером и браузерами пользователей.
- Устранение уязвимостей и ошибок в коде, которые могут быть использованы хакерами для взлома вашего сайта.
- Регулярное обновление программного обеспечения и плагинов до последних безопасных версий.
- Ограничение доступа к административной панели сайта и использование надежных паролей.
- Установка и регулярное обновление антивирусного программного обеспечения и брандмауэров.
- Регулярное создание резервных копий данных и контента сайта для восстановления в случае взлома или повреждения.
Шаг 7: Мониторинг и анализ Завершающим шагом в процессе технического SEO является постоянный мониторинг и анализ состояния вашего сайта. Это помогает выявлять и устранять любые новые проблемы, которые могут возникнуть со временем, и обеспечивает непрерывное улучшение технического состояния вашего сайта. Вот ключевые инструменты и методы для мониторинга и анализа:
- Использование Google Search Console и других инструментов вебмастеров для отслеживания и исправления ошибок индексации, проблем с мобильными устройствами и других проблем.
- Регулярная проверка сайта на наличие ошибок и предупреждений с помощью инструментов, таких как Screaming Frog SEO Spider, Sitebulb или DeepCrawl.
- Мониторинг скорости загрузки страниц с помощью инструментов, таких как PageSpeed Insights или WebPageTest, для выявления и устранения узких мест производительности.
- Анализ поведения пользователей и отслеживание метрик, таких как отказы, глубина просмотра и время на сайте, для выявления возможных проблем с пользовательским опытом.
- Проверка индексации и ранжирования ключевых страниц в поисковых системах для выявления проблем с видимостью.
- Постоянное обучение и изучение новых тенденций и рекомендаций по техническому SEO, чтобы идти в ногу с изменениями поисковых алгоритмов.
- Ниже представлены дополнительные детали и примеры по каждому из 7 ключевых шагов технического SEO:
Оптимизация кода и устранение ошибок
Валидация HTML, CSS и- Используйте инструменты валидации, такие как W3C Markup Validation Service, для проверки вашего кода на соответствие стандартам и выявления ошибок. Это поможет устранить проблемы, которые могут затруднить индексацию или отображение вашего контента.
- Минимизация CSS и JavaScript удаляет лишние пробелы, комментарии и другие ненужные символы, уменьшая размер файлов без потери функциональности. Для этого можно использовать инструменты, такие как UglifyJS для JavaScript и cssnano для CSS.
- Сжатие изображений может значительно уменьшить размер файлов без заметной потери качества. Используйте такие инструменты, как ImageOptim, TinyPNG или Kraken.io, для автоматической оптимизации всех изображений на вашем сайте.
- Используйте правильные HTML-теги для структурирования содержимого, такие как заголовки (h1-h6), параграфы (p), списки (ul, ol) и таблицы (table). Описательные атрибуты alt для изображений помогут поисковым системам лучше понять их содержание.
- Регулярно проверяйте свой код и удаляйте устаревшие или неиспользуемые части, которые могут замедлять загрузку страниц и усложнять понимание кода поисковыми системами.

После минимизации (с помощью UglifyJS):
 Шаг 2: Оптимизация структуры сайта
Шаг 2: Оптимизация структуры сайта
Логическая навигация и структура URL:- Организуйте содержимое вашего сайта в логические разделы и категории, отражая это в навигационных меню и структуре URL. Используйте описательные и понятные URL, например,
example.com/category/subcategory/product-nameвместоexample.com/?p=123.
Устранение дублированного контента:
- Избегайте дублирования одинакового или очень похожего контента на разных страницах вашего сайта. Это может запутать поисковые системы и создать внутреннюю конкуренцию. Если дублирование неизбежно (например, для печатных и мобильных версий страницы), используйте канонические метки для указания предпочтительной версии.
Плоская структура ссылок:
- Стремитесь к тому, чтобы ключевые страницы вашего сайта были доступны через небольшое количество кликов от главной страницы. Избегайте слишком глубокой вложенности и множества уровней иерархии.
Карта сайта (Sitemap):
- Создайте карту сайта (sitemap.xml) и отправьте ее в Google Search Console и другие инструменты вебмастеров. Это поможет поисковым системам обнаруживать и индексировать все страницы вашего сайта.
Пример правильной структуры URL и навигации:
example.com /category1 /subcategory1 /product1 /product2 /subcategory2 /product3 /category2 /subcategory3 /product4Шаг 3: Оптимизация скорости загрузки
Сжатие файлов:- Используйте сжатие GZIP или Brotli для уменьшения размера передаваемых файлов HTML, CSS, JavaScript и других типов контента. Это может значительно сократить объем данных и ускорить загрузку страниц.
Кэширование ресурсов:
- Настройте браузерное кэширование для статических ресурсов, таких как изображения, CSS и JavaScript файлы. Это позволит браузеру сохранять ресурсы на стороне клиента и загружать их быстрее при повторных посещениях.
Отложенная загрузка:
- Реализуйте отложенную (ленивую) загрузку изображений и других ресурсов, которые не видны при первоначальной загрузке страницы. Это позволит браузеру загружать только необходимый контент сначала и загружать остальные ресурсы по мере их появления в поле зрения пользователя.
Использование CDN:
- Content Delivery Network (CDN) позволяет распределить ваш контент по серверам в различных географических регионах, обеспечивая более быструю доставку пользователям, находящимся ближе к этим серверам.
Ленивая загрузка:
- Реализуйте ленивую загрузку контента, такого как длинные статьи, комментарии или изображения галереи. Это означает, что контент будет загружаться небольшими частями по мере прокрутки пользователя вниз по странице, улучшая восприятие загрузки и уменьшая риск отказа.
Пример отложенной загрузки изображений с помощью
- Организуйте содержимое вашего сайта в логические разделы и категории, отражая это в навигационных меню и структуре URL. Используйте описательные и понятные URL, например,
 Шаг 4: Мобильная оптимизация
Шаг 4: Мобильная оптимизация
Адаптивный дизайн:- Используйте адаптивный или отзывчивый дизайн, который автоматически подстраивается под различные размеры экранов и разрешения. Это обеспечит лучший опыт для пользователей на мобильных устройствах.
Простота навигации и доступность контента:
- Обеспечьте простую и интуитивную навигацию для мобильных пользователей. Сделайте ключевой контент легко доступным и заметным на небольших экранах.
Сжатие мультимедийных ресурсов:
- Оптимизируйте и сжимайте изображения, видео и другие мультимедийные файлы для уменьшения объема данных и ускорения загрузки на мобильных устройствах.
Тестирование мобильного опыта:
- Регулярно проверяйте, как ваш сайт выглядит и работает на различных мобильных устройствах и в разных сетевых условиях. Это поможет выявить и устранить любые проблемы, связанные с мобильным опытом.
Мобильно-ориентированные функции:
- Реализуйте функции, оптимизированные для мобильных устройств, такие как упрощенные формы, большие кнопки и элементы управления, адаптированные к мобильному интерфейсу.
Пример адаптивного CSS:

Шаг 5: Использование структурированных данных
Внедрение микроразметки и Схемы.org:- Добавьте микроразметку и Схему.org в код ваших страниц для обогащения контента структурированными данными. Существуют различные типы данных, такие как Продукт, Событие, Рецепт, Обзор и многие другие.
Использование инструментов для создания и проверки:
- Используйте инструменты, такие как Structured Data Markup Helper от Google и Structured Data Testing Tool, чтобы упростить процесс создания и проверки структурированных данных.
Регулярное обновление и проверка:
- Поддерживайте актуальность структурированных данных, регулярно обновляя их при изменениях в контенте. Проверяйте правильность структурированных данных с помощью инструментов, чтобы избежать ошибок и несоответствий.
Оптимизация для мобильных устройств:
- Убедитесь, что ваши структурированные данные оптимизированы для мобильных устройств и правильно отображаются в мобильных результатах поиска.
Проверка индексации:
- Используйте инструменты вебмастеров, такие как Google Search Console, для проверки правильной индексации ваших структурированных данных поисковыми системами.
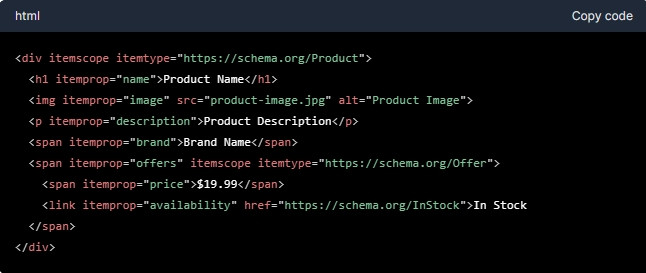
Пример структурированных данных для продукта (Схема.org):
 Шаг 6: Обеспечение безопасности сайта
Шаг 6: Обеспечение безопасности сайта
Использование HTTPS:- Перейдите на протокол HTTPS для защиты передачи данных между вашим сервером и браузерами пользователей. Это обеспечит безопасное соединение и поможет избежать штрафов в рейтинге от поисковых систем.
Устранение уязвимостей и ошибок:
- Регулярно проверяйте свой код на наличие уязвимостей и ошибок, которые могут быть использованы хакерами для взлома вашего сайта. Устраняйте любые обнаруженные проблемы безопасности в приоритетном порядке.
Обновление программного обеспечения и плагинов:
- Регулярно обновляйте Content Management System (CMS), такие как WordPress или Drupal, до последних безопасных версий, а также все установленные плагины и расширения.
Ограничение доступа:
- Ограничьте доступ к административной панели вашего сайта и используйте надежные, сложные пароли для защиты от несанкционированного доступа.
Антивирусная защита и брандмауэры:
- Установите и регулярно обновляйте антивирусное программное обеспечение и настройте брандмауэры для защиты своего сайта и серверов от вредоносных программ и атак.
Резервное копирование данных:
- Создавайте резервные копии всех данных и контента вашего сайта на регулярной основе. Это позволит быстро восстановить ваш сайт в случае взлома, повреждения или потери данных.
Шаг 7: Мониторинг и анализ
Использование инструментов вебмастеров:- Регулярно проверяйте состояние своего сайта с помощью инструментов вебмастеров, таких как Google Search Console и Bing Webmaster Tools. Устраняйте любые обнаруженные ошибки индексации, проблемы с мобильными устройствами и другие проблемы.
Проверка на ошибки и предупреждения:
- Используйте инструменты, такие как Screaming Frog SEO Spider, Sitebulb или DeepCrawl, для сканирования вашего сайта и выявления любых ошибок, предупреждений или проблем технического характера.
Мониторинг скорости загрузки:
- Регулярно проверяйте скорость загрузки страниц с помощью инструментов, таких как PageSpeed Insights или WebPageTest. Выявляйте и устраняйте узкие места производительности, замедляющие загрузку вашего сайта.
Анализ поведения пользователей:
- Отслеживайте метрики, такие как отказы, глубина просмотра и время на сайте, чтобы выявлять потенциальные проблемы с пользовательским опытом и технической оптимизацией.
Проверка индексации и ранжирования:
- Регулярно проверяйте, корректно ли индексируются и ранжируются ключевые страницы вашего сайта в поисковых системах. Выявляйте и устраняйте любые проблемы с видимостью.
Непрерывное обучение и адаптация:
- Постоянно изучайте новые тенденции, рекомендации и изменения в алгоритмах поисковых систем, касающиеся технического SEO. Адаптируйте свои стратегии и подходы, чтобы идти в ногу с этими изменениями.
- Заключение Техническое SEO является сложным и многогранным процессом, но следование этим пошаговым рекомендациям поможет вам значительно улучшить техническое состояние вашего сайта и повысить его видимость в результатах поиска. Помните, что техническая оптимизация - это непрерывный процесс, требующий постоянного внимания и совершенствования. Регулярно проверяйте и улучшайте код, структуру, скорость загрузки, мобильную оптимизацию, структурированные данные и безопасность вашего сайта. Это гарантирует, что ваш сайт будет соответствовать высоким техническим стандартам и обеспечивать наилучший опыт для пользователей и поисковых систем.

